课程信息
课程介绍
| 课程模块 | |||||||||||
| 本教学模块大纲说明 | |||||||||||
| 阶段课时:320 概述: 本课程预计320课时。 课程以基本测试概念开始,继承之前已有的网页开发知识,主要 向下拓展基本原理,如计算机网络和HTTP协议,向上拓展测试工具使用和自动化测试开发。 学生通过6周的学习,能够熟练掌握网站测试的基本工作,同时完成简单的自动化测试任务。 本课程面向对网页开发或测试有兴趣,但未能系统学习过软件测试和经历过软件开发流程的从业者和爱好者: 通过本阶段学习,学员可以理解并实际参与软件项目开发流程,理解从通信底层到页面展现的基本原理,掌握不同类型的典型测试工具使用,并最终搭建完整的自动化测试环境; 学员的理论基础,设计方法,动手能力,以及总结/思维能力都将得到锻炼; 在学员人数较多的时候,通过项目分组的形式,还可以进一步培养和锻炼高效的团队协作能力,通过角色分配和互换,个人的组织和管理能力也能得到培养和锻炼; 课程总体规划按照从易到难的阶段逐一实现: 每阶段除了理论讲解,还包含阶段性总结和练习大作业; 同时针对继承前阶段的知识,通过考试的形式进行摸底——无法达到要求的,通过补课等形式进行知识点和掌握程度的加强; 本课程中学生容易产生的问题主要为: 1.需要培养学生的测试/逻辑思维,这对非理工学生比较难; 2.工具,软件的界面绝大部分是英文,虽然是基本词汇,也需要理解和掌握 3.理论部分有些枯燥,而动手的方面又需要综合能力才能熟练运用这部分内容。 整个模块的学习难度处于网页设计和移动端UI之间,整体难度中等,工具使用部分难度较高。 | |||||||||||
| 测试阶段课表 | |||||||||||
| 时间(课时) | 课程内容 | 知识要点 | 知识难点 | 案例及评判标准 | 作业及评判标准 | | | ||||
| 4 | 测试基本概念 | 什么是测试 测试的意义 测试的分类和分层 | 相对比较抽象,需要后面有上手经验之后,再来一遍回顾 | ||||||||
| 4 | 软件生命周期与测试 | 软件生命周期 常见开发模型 测试的位置和作用 | 相对比较抽象,需要后面有上手经验之后,再来一遍回顾 | ||||||||
| 8 | 测试设计技术 | 白盒测试设计技术 黑盒测试设计技术 | 白盒设计原理,不同类型的覆盖的概念和区别(需要有代码理解能力) 黑盒设计 需要比较多的练习才能熟练掌握 | 黑盒测试设计方法的实际应用: 要求使用固定的模板,对常见的生活场景设计用例,并说明使用的是什么方法 | |||||||
| 2 | 测试工具 | 工具的意义和作用 工具选型的原则和方法 | 相对比较抽象,需要后面有上手经验之后,再来一遍回顾 | ||||||||
| 2 | 测试管理 | 管理的角色和需要的技能 | 通过分组演练的形式,理解管理的方法和技巧 | 以分组讨论的形式组织: 测试活动管理 开放式问题,不预设标准答案 | |||||||
| 8 | 阶段练习 | 利用学员的作业或者现成的网站 进行全流程测试工作演练 |
| ||||||||
| 8 | 计算机网络基础 | TCP/IP协议 | IP协议基本原理较为抽象 | ||||||||
| 8 | HTTP协议 | DNS 和 HTTP中的细节需要记忆 | |||||||||
| 4 | DNS协议 | Bitmap
| |||||||||
| 4 | 虚拟机和Linux基本操作 | Linux的操作,通过和Windows对比的方式,加深记忆 |  | ||||||||
| 8 | Web代码基础I | 通过考试形式,摸底学生对HTML/CSS/JS的知识掌握情况,强调以下几个必须掌握的知识点: 1. HTML 标签结构 2. CSS选择器 3. JS基本语法 4. 正则表达式 |
| ||||||||
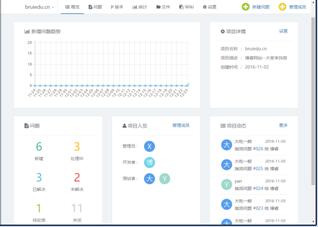
| 8 | Web测试工具 | 浏览器工具(Firebug)的使用: 通过工具,检查页面元素和布局 观察/测量页面性能 定位代码问题和debug | 全英文界面,但是有翻译版中文说明书 |  | |||||||
| 8 | 接口测试工具(Postman)的使用: 接口的概念和使用 利用Postman构造请求 利用Postman验证接口输入和输出 | 全英文界面,没有翻译版中文说明书 |  | ||||||||
| 8 | 压力测试工具(LoadRunner)的使用: 基本环境安装和搭建 录制和编辑虚拟用户 控制虚拟用户产生的流量 分析测试结果 | 全英文界面,但是有翻译版中文说明书 |  | ||||||||
| 24 | 阶段练习 | 利用学员的作业或者现成的网站 使用上述工具进行特点测试工作的执行 |  | ||||||||
| 24 | Web代码基础II | Python语言基础: 基本语法和格式 常见的控制流 常见的数据结构(Scalar/List/Dictionary) | 和之前的JS学习类似,但是要注意语法方面的差异,避免出现混淆 |  | |||||||
| 8 | Selenium WebDriver | 自动化测试基础 Selenium 环境搭建 Selenium DEMO | 学员自己搭建一套环境,并能模仿DEMO,完成执行 | ||||||||
| 8 | Selenium 基础API: 基本元素定位 基本元素操作 | 会对之前的HTML/CSS 掌握程度有要求 | 随机使用常见网站上的任意元素 进行定位 | ||||||||
| 16 | Selenium 进阶API: 高级元素定位 高级元素操作 | CSS选择器必须非常熟练 要学习XPATH语法 | 随机使用常见网站上的任意元素 进行定位 | ||||||||
| 16 | Selenium 进阶API: 使用其它浏览器 RemoteWebDriver Selenium Grid |
|  | 分组,每个小组搭建一套完整的Grid环境,并将之前的作业在分布式环境中执行 | |||||||
| 24 | 阶段练习 | 将之前的手工测试用例,改为使用Selenium完成 | |||||||||
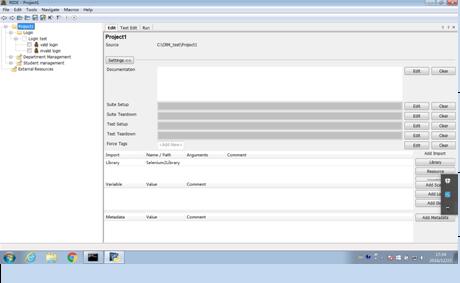
| 8 | RobotFramework | 自动化测试框架概念及意义 环境搭建 实际框架使用DEMO | |||||||||
| 8 | Keyword概念及使用 测试项目组织结构和分类 逻辑和数据分类的测试思想 |
|  | 每个知识点都有配套的练习,放在课件中 | |||||||
| 16 | RobotFramework高级功能: 使用 函数 抽象测试逻辑 使用 变量 管理测试数据 通过 资源文件 共享测试数据和逻辑 通过 测试模板 抽象测试用例 | 相对比较抽象,需要有上手经验,才能加深理解,否则只会流于表面 | |||||||||
| 16 | 自动化测试设计: 自动化用例分析 自动化用例维护 自动化测试报告 | 相对比较抽象,需要有上手经验,才能加深理解,否则只会流于表面 | |||||||||
| 24 | 阶段练习 | 将Selenium作业中的用例,整合为使用框架结构,并完成整体执行和测试总结 | |||||||||
| 40 | 综合作业 ★★★★ | 将一个商业网站(可以是JAVA班学生作业)作为测试对象完成以下内容: 1. 整体需求分析; 2. 测试计划; 3. 测试执行和bug报告; 4. 自动化测试分析; 5. 自动化测试执行和报告分析; 6. 整体测试报告 | |||||||||
相关推荐课程
与 武汉博睿实训软件开发有限公司免费通话
温馨提示:咨询时请说明来源于武汉人人培训网
现在拨打 预约报名

 电话:
电话:


 打电话
打电话 预报名
预报名